本文共 1478 字,大约阅读时间需要 4 分钟。
前言:
Vulhub是一个基于docker和docker-compose的漏洞环境集合,进入对应目录并执行一条语句即可启动一个全新的漏洞环境,让漏洞复现变得更加简单,让安全研究者更加专注于漏洞原理本身。
Voulhub靶机平台环境搭建和使用:
漏洞原理:
漏洞是由于开发者在对Nginx的配置中出现了错误而导致的。话不多说,开始我们的漏洞复现。靶机环境运行成功后,Nginx将会监听8080/8081/8082三个端口,分别对应三种漏洞。
查看Nginx配置文件
1 进入docker容器:
docker-compose exec nginx bash

2 进入Nginx配置文件夹
cd /etc/nginx/conf.d

3 分别查看三个错误的配置文件(红色框就是错误配置)



error1.conf : CRLF注入漏洞
Nginx会将$uri进行解码,导致传入%0a%0d即可引入换行符,造成CRLF注入漏洞。
错误的配置文件示例(原本的目的是为了让http的请求跳转到https上):
location / {
return 302 https://$host$uri;
}
Payload: http://your-ip:8080/%0a%0dSet-Cookie:%20a=1,可注入Set-Cookie头。
即可构造一个XSS漏洞:
Payload:http://your-ip:8080/%0a%0dSet-Cookie:%0a%0d%0a%0d<img src=1 οnerrοr=alert(/xss/)>

error2.conf : 目录穿越漏洞
Nginx在配置别名(Alias)的时候,如果忘记加/,将造成一个目录穿越漏洞。
错误的配置文件示例(原本的目的是为了让用户访问到/home/目录下的文件):
location /files {
alias /home/;
}
Payload: http://your-ip:8081/files../ ,成功穿越到根目录:

error3.conf : add_header被覆盖
Nginx配置文件子块(server、location、if)中的add_header,将会覆盖父块中的add_header添加的HTTP头,造成一些安全隐患。
如下列代码,整站(父块中)添加了CSP头:
add_header Content-Security-Policy "default-src 'self'";
add_header X-Frame-Options DENY;
location = /test1 {
rewrite ^(.*)$ /xss.html break;
}
location = /test2 {
add_header X-Content-Type-Options nosniff;
rewrite ^(.*)$ /xss.html break;
}
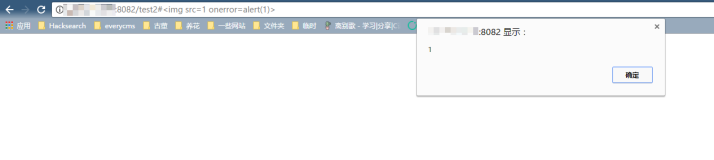
但/test2的location中又添加了X-Content-Type-Options头,导致父块中的add_header全部失效:

XSS可被触发

END
异常:火狐访问8080端口显示: “SSL 接收到一个超出最大准许长度的记录,” 错误代码“ssl_error_rx_record_too_long” ;从url从http跳转到了https
解决方案:待解决,估计是nginx配置443端口的问题,对SSL证书也不太理解,docker也是第一次使用。问题挺多,加油吧。慢慢来不急。
vulhub官方复现过程:
转载地址:http://dpirn.baihongyu.com/